
学校要求每天进行疫情打卡,但是打卡只是个流于形式的东西,意义并不大,反而每天打开微信打开应用打卡会卡一下,很影响体验,所以就写了一个自动打卡的脚本。
首先是在微信中打开手机上的页面,发现有一行小子是网页由app.bupt.edu.cn提供,于是在浏览器上打开该网页,需要登录,但是无法用学生的帐号进行登录,猜测应该是供教工使用的。
在微信上选择用浏览打开防控填报页面,然后用浏览器打开,点击每日填报,出现请在微信客户端中打开:
打开开发者工具,发现有一条请求的response是一个网页:
1 | <html> |
代码逻辑很简单,首先判断userAgent中是否带有micromessenger,如果没有则提示请在微信客户端打开链接,于是想到可以通过伪造userAgent来绕过验证。写一个网页部署到本地,在同一局域网下让微信去访问,查看userAgent,果然带有micromessenger。将浏览器的userAgent进行替换。
发送请求后页面一片空白,不过查看当前链接:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf1bb5361ed86c6ec&redirect_uri=https%3A%2F%2Fapp.bupt.edu.cn%2Fuc%2Fwap%2Fqy-login%2Foauth%3Fwid%3D66%26redirect%3Dhttps%253A%252F%252Fapp.bupt.edu.cn%252Fncov%252Fwap%252Fdefault%252Findex&response_type=code&scope=snsapi_base&connect_redirect=1#wechat_redirect,
进行urlcode解码之后为:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf1bb5361ed86c6ec&redirect_uri=https://app.bupt.edu.cn/uc/wap/qy-login/oauth?wid=66&redirect=https://app.bupt.edu.cn/ncov/wap/default/index&response_type=code&scope=snsapi_base
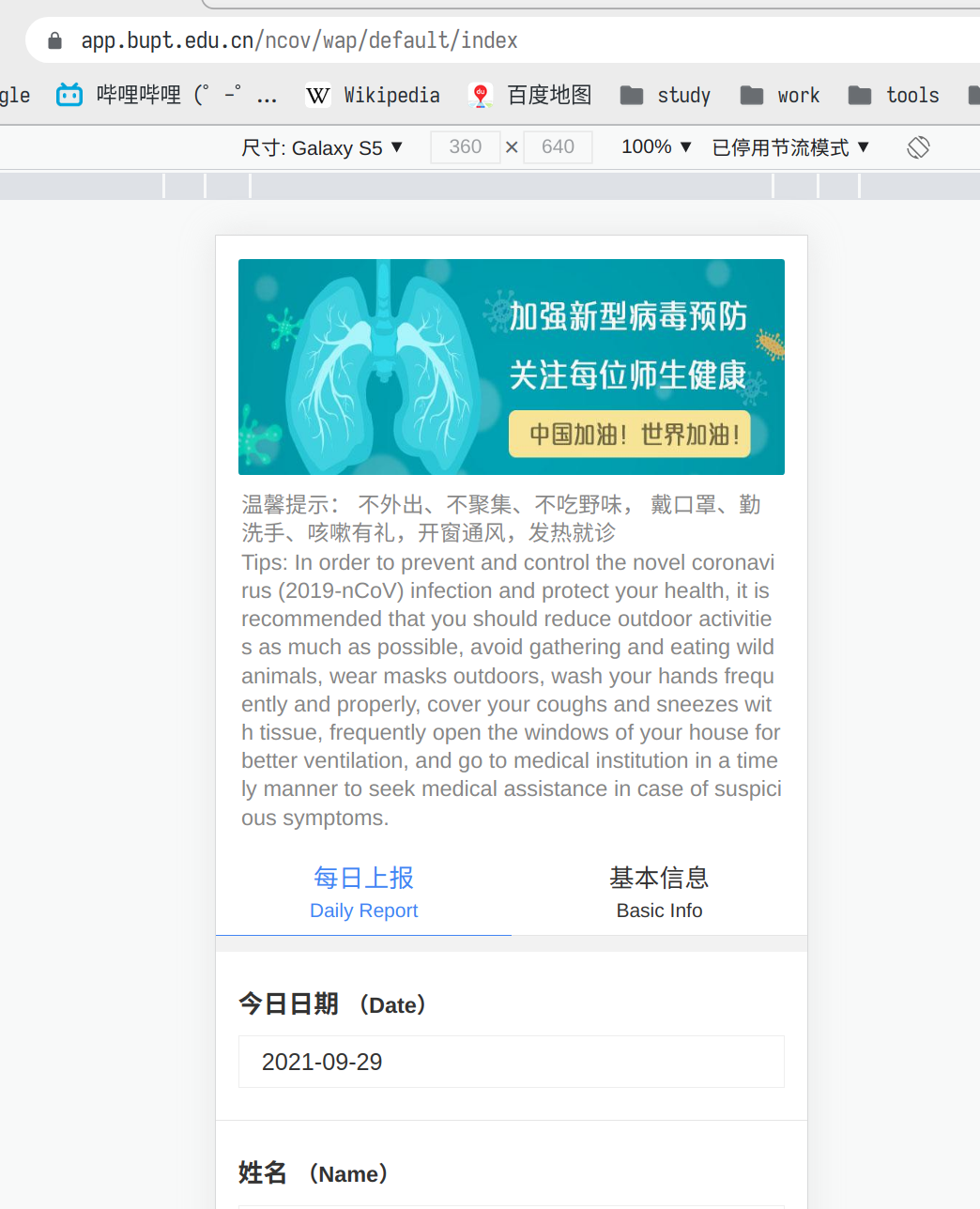
发现有https://app.bupt.edu.cn/ncov/wap/default/index,于是进入这个页面,成功进入打卡页面:

查看页面源码,可以看到所有的信息…,其中有oldInfo字段为前一天提交的信息,将网络断掉发送一次请求发现提交的字段和oldInfo中的字段一模一样,于是直接对oldInfo中的时间戳和当前日期进行伪造再发送即可实现打卡。搭配cron设置定时任务即可。
源码放到github上了:bupt-clockIn
- 本文标题:完成一个自动打卡脚本
- 本文作者:Kale
- 创建时间:2021-09-29 09:49:34
- 本文链接:https://kalew515.com/2021/09/29/完成一个自动打卡脚本/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!